Sunday, March 29, 2009
HttpWebRequest and HttpWebResponse
Create a web application and add a Textbox and a Button to Default.aspx and double click on the button and add following code.
protected void Button1_Click(object sender, EventArgs e)
{
try
{
//Create a object for HttpWebRequest using this request object we will
HttpWebRequest req = (HttpWebRequest)WebRequest.Create(TextBox1.Text);
//request a response from the URL
HttpWebResponse res = (HttpWebResponse)req.GetResponse();
//Reading all header content of response
for (int i = 0; i < res.Headers.Count; i++)
{
Response.Write(res.Headers.AllKeys[i] + " : " + res.Headers[i].ToString() + "
");
}
}
catch (Exception ex)
{
//Catch if there are any exception
Response.Write(ex.Message);
}
}
Now we are ready with code, lets build, run and test
Hope this helps.
SatishKumar J
Microsoft MVP(ASP.NET)
Tags : HttpWebRequest, HttpWebResponse, Headers
Wednesday, March 25, 2009
Error Logging Windows Application VB.NET
I am post here a logging function using VB.NET, Just add this function in you class and create a directory in C: called Logs.
Public Sub Log(ByVal message As String)
' Check whether log.txt is already present or not
If Not File.Exists("C:\Logs\log.txt") Then
'Create if not present
Dim fs As FileStream = New FileStream("C:\Logs\log.txt", FileMode.OpenOrCreate, FileAccess.ReadWrite)
Dim s As StreamWriter = New StreamWriter(fs)
s.Close()
s.Dispose()
fs.Close()
fs.Dispose()
End If
'Open log.txt in append mode to log errors
Dim fs1 As FileStream = New FileStream("C:\Logs\log.txt", FileMode.Append, FileAccess.Write)
Dim s1 As StreamWriter = New StreamWriter(fs1)
'Wrting a line with error message
s1.Write("Message: " & message & vbCrLf)
'Logging the Date and Time of error
s1.Write("Date/Time: " & DateTime.Now.ToString() & vbCrLf)
s1.Close()
s1.Dispose()
fs1.Close()
fs1.Dispose()
End Sub
Now testing the above function
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Try
Dim j As Integer = 10
Dim i As Integer = 0
Dim k As Integer = j / i
Catch ex As Exception
Log(ex.Message)
End Try
End Sub
Hope this helps
ASP.NET AJAX and Calendar Control
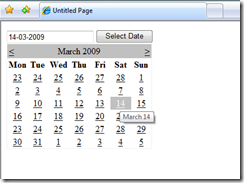
Normally when we use calendar control in asp.net we see that calendar control occupies lot of space and selecting a date will cause a post back.
To avoid that problem we can use AJAX to select a date from calendar control with out any page post back and hiding the calendar control will save lot of space.
Now lets create a web application and add a script manager and a update panel control, now under update panel add text box, button and a calendar control as shown the below screen shot and make calendar control visible property to false
Now lets write logic in .cs file for that double click on Button and add following code
Calendar1.Visible = true;
and double click on calendar control and add following code
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox1.Text = Calendar1.SelectedDate.ToShortDateString();
Calendar1.Visible = false;
}
Now we are ready with our code, lets run build and test.
Hope this helps.
ASP.NET MVC 1.0 is now Live
ASP.NET MVC 1.0 is now live and you can download that from http://go.microsoft.com/fwlink/?LinkId=144444 and you can access the documentation from http://go.microsoft.com/fwlink/?LinkId=145989.
Tags : ASP.NET MCV, .NET C#, ASP.NET 3.5
Thursday, March 19, 2009
Internet Explorer 8
Latest version of Microsoft Internet Explorer v8.0 is released today, and you can download this at following location.
Some of the new features are:
Accelerator on the fly you can email, search with the selected content
Web Slices will fetch you latest information on your favourite sites which you browse frequently
You can easily find content on the page with Smart search and find on page tool bar.
Smart Page Filters gives you more security from internet threats.
It also include lot more features I feel it will be great experience browsing with IE8.
Tags : Internet Explorer 8, IE 8, download Internet Explorer 8.
Tuesday, March 17, 2009
System Driver Information : Windows Application
System.Management namespace has lot of classes which will help us in reading Operating system information, Driver information etc.
Lets build a sample application which retrieves what all drivers installed in system.
Create a Windows Application and add one Combo Box and One Button and One List box as shown in below screen shot
What we are going to do here is, first load all the driver names in the Combo Box and after selecting any driver from Combo Box and click on Show Driver Details button we will show all details regarding that driver.
For loading driver names into Combo Box initially we write following code in Form_Load event
Once a driver is selected and clicked on Show Driver Details button then we will show all the details of the driver in list box for that we write following code in Button1_Click event
Now we are ready with our code please build run and test
Hope this helps.
Tags: Driver Information, C#, .NET, Windows Application, System.Management
Monday, March 16, 2009
External Images in .rdlc Reports : ASP.NET
In this example I will explain how we can use external images in .rdlc reports.
Create a Web Application.
Right click on Project in Solution Explorer –> Add New Item – Select a .rdlc Report
Now Drag and Drop a image control in Header section in the Report.rdlc
Go to Report Menu in Visual Studio and Select Report Parameters –> and Add a parameter with name Path
Now we will set this path parameter to our image’s value property and provide the value at run time, select image and properties(F4) and set following values to Source and Value properties
Source = External and Value = !Path.value
Now create a Image folder in your solution and Add some images to that folder.
As I am only concentration on showing images on the report in this example I am not loading any data on to the report.
Now open Default.aspx page and add MicrosoftReportViewer Control and set MicrosoftReportViewer control source to Report1.rdlc
Now we are ready with design part,
One of the most important thing while displaying external images is to set EnableExternalImages perperty of MicrosoftReportViewer.LocalReport’s to True, this will allow us to show external images on the .rdlc reports
And also we need to set the Path parameter value so that image will be displayed on the report for that we need to all following code to Page_Load event
Now we are ready with our code, just build and run and test
Hope this helps.
Tags : .rdlc report, external Images, ASP.NET
Start date and End date of Current Month
Following code snippet is will help you find our starting date and ending date of current month.
Dim Year As Integer = DateTime.Today.Year
Dim Month As Integer = DateTime.Today.Month
Dim stDate As DateTime
stDate = New DateTime(Year, Month, 1)
Dim endDate As DateTime
endDate = New DateTime(Year, Month, DateTime.DaysInMonth(Year, Month))
MessageBox.Show(stDate.ToString("dd/MM/yyyy"))
MessageBox.Show(endDate.ToString("dd/MM/yyyy"))
In the above code I have taken Current year in Year variable current month in Month. For start date of any month will be 1 so we can directly give Year, Month, 1 as parameters to create start date. For end date we have to get the current month end date for that we can use in built function DayInMonth and create end date.
Hope this helps
Tags : Start Date, End Date of Current Month in VB.NET
Wednesday, March 11, 2009
Kobe : Microsoft Implementation of Web 2.0
Web 1.0: Normal web applications which provide some information and very minimal user interaction with the application, this is server centric
Web 2.0: A rich Web application which provides more interactions with user, and user can customize his content etc, and this is user centric.
One of the examples for Web 2.0 is twitter.com, in this web site you can share photos, customize view etc.
Microsoft has come with some starter kit for implementing Web 2.0 applications and it is called Kobe.
They are providing some good information how to plan and build Web 2.0 application, you can find more details, examples and some videos at following link.
http://msdn.microsoft.com/en-us/architecture/bb194897.aspx
Monday, March 2, 2009
Sync Services in SQL Server Compact Edition 3.5 Visual Studio 2008
Sync Services in SQL Server Compact Edition 3.5 Visual Studio 2008
Visual Studio 2008 has a powerful feature Sync Services for SQL Server Compact Edition, which will allow user to sync data from client to server and vice versa, this will make job easy for developer who are developing smart device application or window application with local database.
Modify local database as and when you needed and updating with server database is far easier than earlier merge applications.
Let us build a sample application for demo the Sync Services in SQL CE 3.5
Create a windows application and a new item and select LocalDataCache type, this LocalDataCache is the local database file holds the local copy of your server database

Once you add LocalDataCache file you will see following window on your screen to select particular tables from the server database which you want to keep at client side. Here you need to select the Server connection by clicking new and client databse(.sdf) file is automatically created by VS2008 for you
Here I am taking the Northwind database for this example and I am selecting Employees table for demo 
Now click on Add button at below to select specific tables 
Once you have selected the tables just click on the Show Code Example and copy the code into clipboard this code we will use for Synching the data. 
Now we are ready with the back end part, creating a local database etc.
Now let’s design a form to demonstrate the synching mechanism
Here I am adding 2 DataGridViews one is for local database and second is for server database. 
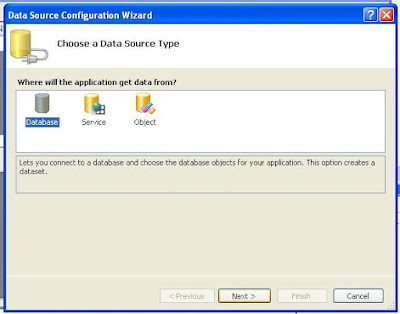
Click on Add Project Data source

Select Database click on Next

Select Client Connection and Click Next 
Click on Finish.
Now we will add data source for second datagridview and it will be server database data. 
Add Project Data Source

Click on Next

Select Server Data connection and Click next 
Select the employee table and click finish.
Now add 3 buttons showed in below screen shot

Double click on Update Local Data and add following code, this code updates the data in the local database
private void btnLocalUpdate_Click(object sender, EventArgs e)
{
employeesTableAdapter.Update(this.northwindDataSet.Employees);
}
Double click on Update Server Data and add following code, this code updates the data in the Server database
private void btnServerUpdate_Click(object sender, EventArgs e)
{
employeesTableAdapter1.Update(this.northwindDataSet1.Employees);
}
Now we are updating Local and Server database individually, now we will write a code that will sync both the databases, now double click on Sync data and add following code
private void btnSync_Click(object sender, EventArgs e)
{
// Call SyncAgent.Synchronize() to initiate the synchronization process.
// Synchronization only updates the local database, not your project’s data source.
LocalDataCache1SyncAgent syncAgent = new LocalDataCache1SyncAgent();
Microsoft.Synchronization.Data.SyncStatistics syncStats = syncAgent.Synchronize();
this.northwindDataSet.Merge(this.employeesTableAdapter.GetData());
// TODO: Reload your project data source from the local database (for example, call the TableAdapter.Fill method).
// TODO: This line of code loads data into the 'northwindDataSet1.Employees' table. You can move, or remove it, as needed.
this.employeesTableAdapter1.Fill(this.northwindDataSet1.Employees);
// TODO: This line of code loads data into the 'northwindDataSet.Employees' table. You can move, or remove it, as needed.
this.employeesTableAdapter.Fill(this.northwindDataSet.Employees);
}
To sync data bio directional that mean updating from client to server and vise versa we need to add a line of code, now open the LocalDataCache1.cs add following line in OnInitialized
this.Employees.SyncDirection= Microsoft.Synchronization.Data.SyncDirection.Bidirectional;
Now we are ready with our example just run the application and modify data in any one the grid and update it and click on Sync Data and see the out put.

Hope this helps.