Its been some time I didn’t write any thing on the blog, I was busy with my projects, so now thought of writing some thing on LINQ Datasource in ASP.NET .NET 4.0 (also part of .NET v3.5).
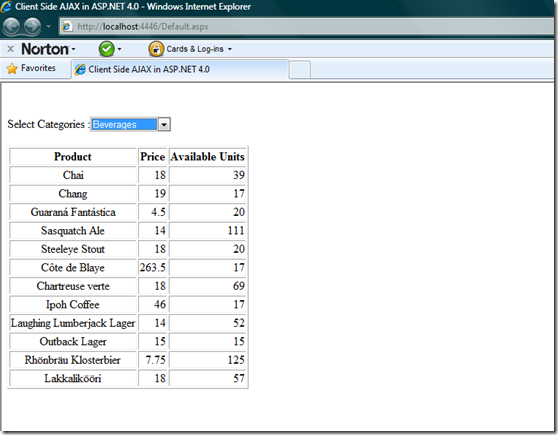
In this example I am trying to display list of products in a GridView and Insert, Update and Delete products using LINQ Datasource, so lets start building the application.
Create a new Web Application Project in Visual Studio and add one GridView and LINQ DataSource to Default.aspx, before we configure LINQ data source we need a LINQ to SQL Class so add a new file to project and select LINQ to SQL class file.
Once this file is added project we need to select data from data base, for this open the server explorer and Drag and drop Products, Supplier and Category Tables to this file, please refer below screen shot.
Now we have successfully created LINQ SQL class with our required entities, to reflect these changes to project we need build project once here.
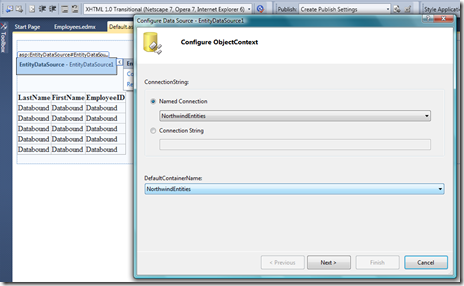
Now open Default.aspx and select LINQDataSource1 controls and click ‘>’ symbol to configure the datasource, once you click on that symbol you will be asked to select the Entity class, as we have already created our LINQ to SQL class you can select that from the combo box
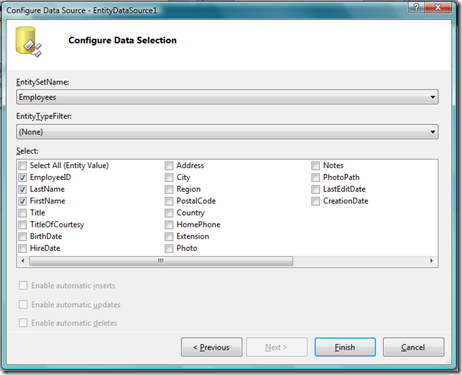
Click on Next to select the actual entity that is products, here we need the option to Select, Update and delete so click on Advance button and select those options.
Once selected click on Ok, and Finish, now our LINQDatasource is bound with data and ready to bind to GridView, so select the GridView and click ‘>’ symbol to configure datasource. Select DataSource as LINQDataSource1 and check the options Enable Editing and Enable Deleting.
Now we are ready with our Display products, Edit Products and Delete products you can run the project and check these are working fine.
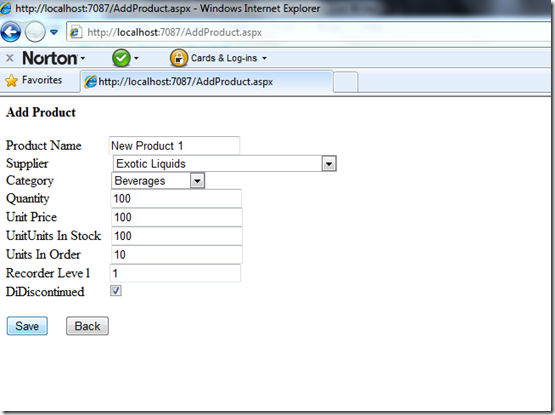
Now we will add a new product for that we need a separate web form where we will add new product, for this add new Web for and name it as AddProduct.aspx, now add 6 TextBoxs, 2 DropDownLists, 2 Buttons and one CheckBox control to this page as show in the below Screen shot, also add 3 LINQDataSource objects to form.
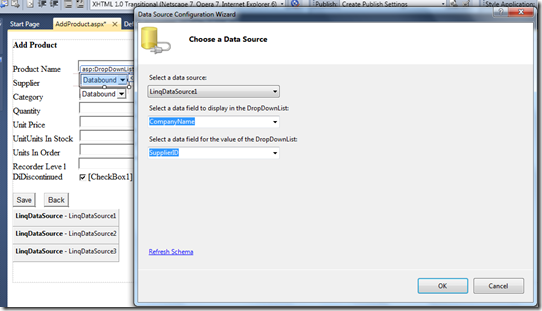
Here we need 3 LINQDataSource controls because we want to show Categories and Suppliers in combo boxes while creating the product so that user will select the values, so select LinqDataSource1 control and configure select SQL to LINQ class entity and select Suppliers as Table and select only SupplierId and CompanyName fields.
Similarly select LinqDataSource2 and configure and select Categories Table and select only CategoryId and CategoryName fields from this.
These two linq datasources are for displaying the data now we will configure LinqDataSource3 which is for inserting the Product details, so select the LinqDataSource3 and configure select Product table and all fields and select Advanced button and select the option LINQ to perform automatic insert
Now bind the Category and Supplier data to 2 DropDownLists using LinqDataSource1 and LinqDataSource2.
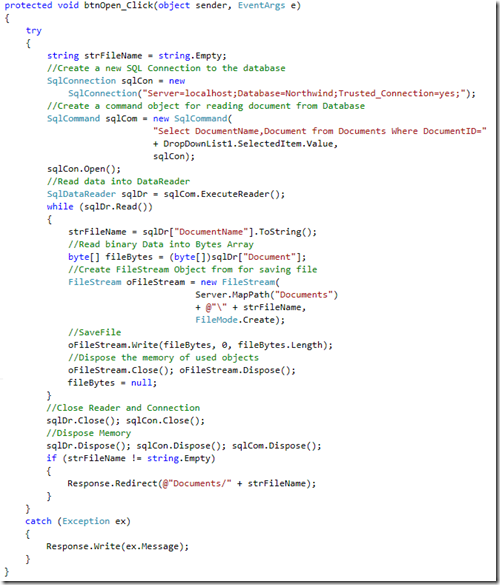
Similarly for Categories DropDownList, now we have to insert the data into LinqDataSource3 once user enters data and clicks Save button, so we need to write following code in the Save button’s click event

So to launch Add Product page we need to add a link on the Default.aspx page and on clicking link redirect to AddProduct.aspx page.
Now we are ready with our code let build, run and test.
Hope this helps
Tags : LINQDataSource Insert, Update and Delete, ASP.NET 4.0, GridView, LINQ